
20 Useful Resources for Building Accessible Events
Going to events isn’t as easy for some people as it is for others. Accessibility at conferences and events is something that’s finally getting some extremely deserved attention, but it can be hard to know what to implement first, and what’s feasible and applicable for your attendees’ needs. We’ve put together some resources for organisers so they might get some insight here to guide them towards building accessible events.
We’ve broken them down into different pieces of tech, online resources, and organisations that help with accessibility for events at different stages of their planning processes. If you’re hoping to make the move to creating a conference that’s more welcoming for all, just keep reading.
Before the Event
Setting up your event page or website
Something as seemingly simple as reading a web page can often be a part of the event planning process that gets overlooked. Nowadays, most people with vision issues can use screen readers on their devices to understand what’s on the site, right?
Well, not always. There are a few ways organisers can broaden their site’s approachability for people with requirements that your average site doesn’t cater for. Here you can find a selection of options worth considering when it comes to your conference page or website accessibility:
Colour Blindness
Colour blindness affects roughly one in twelve men and one in 200 women. So, if you’re running a small-to-medium size conference, there’s a good chance you’ll have a least one person attending who will see your webpage differently to how you do if you’ve not got the same condition. Sometimes, that might mean that they can’t even read the text you’ve got on there, depending on the palette you’ve chosen.
This happens more than you’d think in every day life. Things non-colour blind people take for granted like a game of Trivial Pursuit or a Google Analytics chart just aren’t accessible for people with certain types of colour blindness.

To avoid causing this friction between your content and users of your site who are colour blind, we’ve found a couple of helpful resources:
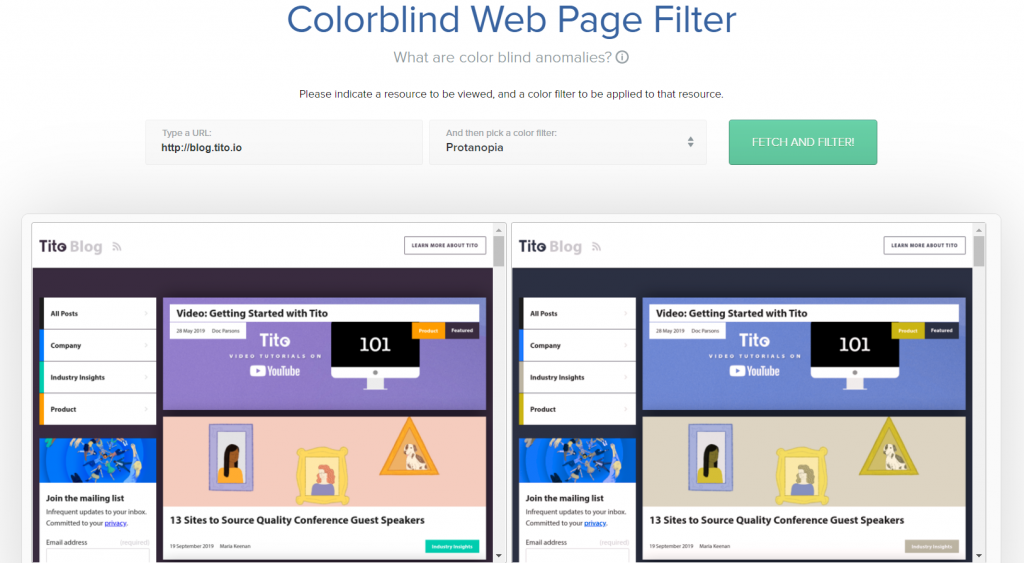
- Toptal provides a colour checker that lets you fetch and preview your site through a filter that simulates different kinds of colour blindness (protanopia, deutanopia, tritanopia and achromatopsia, to be precise).
- Color Oracle is available for Mac, Linux and Windows and allows you to set a full screen colour filter to what you’re designing on your machine before it goes live so you can pre-emptively avoid any issues.
Dyslexia and Reading Difficulties
While you might shudder at the thought of using comic sans (and reasonably so), it’s often been cited as one of the easier fonts for people with dyslexia to read. That said, there are myriad alternatives for those of you who are primary school style guide averse:
- Omo Type was specially designed for people with dyslexia and other reading difficulties.
- This study suggests that Helvetica, Courier, Verdana and Arial are also suitable options.

Of course, there are other considerations to take into account such as font size and spacing which you should also consider implementing to compliment this approach. After all, 5-15% of Americans have dyslexia, so you really ought to give some consideration to these recommendations.
Accessibility Tools for Developers
Web accessibility could (and does) have several stand-alone sites dedicated to explaining why it’s important and how to improve it, but to add insight on other areas I’ll limit this to a few helpful resources:
The Chrome Dev Tools Accessibility Audit is something that anyone with access to the browser can use free of charge. It neatly reports on several aspects of a web page related to accessibility in a few clicks, in a few seconds:

Rather than go through every audit that this tool performs, it’s probably more helpful to just outline the underlying reasons and solutions it provides.
Google says that you should concern yourself with two main questions when undertaking this audit:
- Are the page elements properly marked up for screen readers?
- Can I navigate the page with a screen reader?
The Lighthouse accessibility tool here solves for the first, but those behind it encourage you to do additional manual testing to solve for the second. Firefox has similar functionality that you can read more about here.
This resource from Media Current gives simple instructions as to how you can do manual tests like this for colours, keyboard-only navigation (for people with reduced motor functions) and the aforementioned screen-reader test.
2. Pa11y
Pa11y is another accessibility testing tool for developers. Instead of running in a dedicated browser, you can run accessibility tests via the command line or in Node.js. Because of this, the tests you can perform range from inspecting a single URL, to reporting the results into a CSV, to testing against individual HTML files, making it a robust but simple-to-use option.
Full details are available here on GitHub.
Choosing and setting up your venue
Navigating the Space
There are myriad visual disabilities, and it’s important to note that someone with visual difficulties may not always use implements or aides that are traditionally associated with these difficulties (canes, animal guides, etc). In fact, it’s been reported that only 2-8% of people in this category use white canes.
Once we’re aware of that, we need to also be aware that the layout of our event spaces can create challenges and complications for people with visual disabilities. It’s estimated that 2.4% of people of all ages have a visual disability, with a higher proportion of indigenous (3.8%) and black people (3%) being reported as having those vision issues.
Thankfully, there are a few excellent resources that can help with making venues easier to get around and, in turn, more accessible events:
Wayfindr is a non-profit with ambitions to help the world’s blind people navigate indoor environments independently. Their work empowers people with vision issues to navigate indoor spaces using audio navigation.
The main issue with audio navigation across indoor spaces is the need for a standardised way of providing and constructing that navigation. Wayfindr, in response to that, are continuously developing an open standard for audio-based wayfinding.

The open standard provides guidelines as to how audio navigation can be implemented in the most useful way. The document linked above goes through a comprehensive collection of considerations. Included among them are guidelines for various environmental elements, details on effective messaging, and landmark best practices.
The organisation provides on-site trials and consultancy to ensure a safe, consistent, inclusive experience.
2. BrailleWorks
“A growing chorus of computer voices” has meant that the levels of Braille literacy have dropped among visually impaired people of school going age from 50% in 1960 to 8.5% in recent years. While this post doesn’t have the bandwidth to go into detail about the decline of Braille, it’s worth noting that there are still real-world applications for it, particularly at events.

While audio guides are very helpful for landmarks, signage is something that could easily be improved with some simple Braille. For example, conference room names in a venue or toilet signs are made significantly more accessible when a line of Braille is added.
BrailleWorks provides transcription services for anything from menus to signage and many documents in-between, making it just one of many companies who can provide you with these accessibility resources for events, stress-free.
3. Physical accessibility checklists
While we’ve discusses visual disabilities in this section, physical accessibility is also relevant to people with other disabilities. It’d be hard to cram in every consideration you should have in mind ahead of your more accessible event, but here are a few checklists that you can use as reference points:
- The National Disability Authority of Ireland have put together an appendix outlining a venue checklist to make event locations more accessible.
- The Government of Western Australia has also compiled this checklist which is printable with checkboxes for convenience.
- And finally the UK parliament has put together this .DOC file with similar guidelines.
On the Day of Your Event
Getting to the Venue
Wheelchair Accessibility
This may seem like an obvious one, but I didn’t know about it pre-research for this post, meaning I thought some others might be in the same boat.
Since March 2018, Google Maps has had a built-in option for wheelchair-accessible routes. That said, it’s not immediately obvious where to find it, unless you’ve got this handy dandy visual from the Google blog:

Bonus points if you can link the wheelchair-friendly routes from transit links to your venue on your event page. Details of how to do that can be found here.
Another resource that may be useful to share with your attendees who have physical accessibility needs is wheelchairtravelling.com. This site was put together to show attractions, public transport options and recommendations about common issues that arise for wheelchair users in different cites via their search function.
As well as helping your guests to navigate to your venue or their accommodation, this site is also valueable for guests who many want to spend a day or two around the conference exploring its location. As a curated site, some cities have more information than others, but it’s definitely worth checking out to see if there are any sharable resources for your location.
At the Venue
Hearing Accessibility
For people with hearing issues, conferences can also be difficult terrain to navigate, particularly during talks.
I recently had the pleasure of seeing Ahmed Khalifa speak about how captions are often atrocious (and how to improve that) at BrightonSEO, and it contributed to a developing feeling I had that shortcuts are a huge disservice to people with accessibility needs.
His talk isn’t live yet since the conference took place only a few weeks ago, but I encourage you to keep an eye on the BrightonSEO YouTube channel for it.
Captions, when provided live by companies like White Coat Captioning, can be highly useful, so looking for businesses that provide these services local to you is highly recommended.
Visual Descriptions
Another case where additional descriptors are useful is for people with visual impairments.
These resources from Visual Eyes and the World Blind Union respectively go through tips you can share with your speakers ahead of time so that they can try to incorporate them into their presentations.
Speech-to-Text Apps
Talks aren’t the only reason people go to conferences, not by far. One other reason that’s obvious is networking and meeting new people in the industry. For those who are hard of hearing or deaf, speech-to-text apps can make a world of difference and can lead to more accessible events.
Apps like Live Caption are available for Android and iOS. They provide a streamlined, easy-to-use way for other people at the conference to communicate with those who have hearing difficulties. The app transcribes what the individual speaking into it is saying in real time.
As an organiser you can encourage the use of an app like this and provide details about resources like this on your site ahead of time.
Assistive Listening Devices
According to research by the British national charity Action on Hearing Loss, only around 40% of people who could benefit from using them actually use hearing aids.
As an option, you could opt to provide assistive listening devices in theatres to amplify sound for those who want to use the help. Audiolinks provides a selection of products in that category, as a starting point.
Low Vision Services
If you’ve been in a couple of auditoriums at conferences, you’ll know they tend to be dark. Usually it’s a way to build atmosphere and good contrast to make presentation displays easier to see, but navigating them if you have any vision difficulties can be at best frustrating, and at worse, dangerous.
Barrier Break provides a novel way to help with this issue. Using a combination of virtual reality headsets and cutting edge software, they provide an easier way for individuals to navigate low-light spaces and beyond.
If attendees would prefer not to wear a headset, or if you’d prefer a less technological solution, consider turning the lights up between sessions when folks are most likely to be moving around, out of, or into conference rooms.
In Conclusion
I know it’s futile to think that this post could cover every question, disability (we haven’t even touched on invisible disabilities, to begin with) or extra facility you could add to make accessible events a reality. However, I hope it’s given you some guidance about some things you can do to help. If you have any additional recommendations, I’d love to hear from you at marketing [at] tito [dot] io.